SUMMARY
AHN.ORG is the digital front door of Allegheny Health Network (AHN). It is where patients, patient’s families, and health care professionals seek, access, and manage their care needs.
In 2019, knowing that the old technology platform (Drupal) will be out of support, we identified a unique opportunity to migrate AHN.ORG to a modern enterprise-standard Content Management System (CMS) while at the same time create a better, simpler, brand-aligned customer experience.
I joined the team in June, the very beginning of project, to plan design strategy with the Design Lead, Digital Strategists, Content Designer, and Platform Manger. In the following 6 months, I actively conducted research to guide design decisions while supporting the Design Lead on UI components and page template design.
The new AHN.ORG was successfully launched in April, 2020. Since then, I have been conducting all user testings (benchmarking, A/B test for enhancements, etc) and user survey analysis.
IMPACT
With the successful launch of the new site, our team, Stranger Things (we named ourself after the show and ran team ceremonies around the characters in it, hence the name) and this project proudly won many firsts:
During design and development, my research successfully helped communicate our design decisions in the Executive Review. Our work was recognized and supported by executive leaderships.
It was the first project completed with a dedicated internal scrum team (22 people). With the successful launch, we proved our way of working and gained another 3 years of fundings to elevate our digital experience.
The new AHN.ORG is the first site transitioned to the new CMS. The lessons we learned helped inform best practices, which we can use to guide and support future transitions.
I am also extremely grateful that it was the first project with a dedicated UX Researcher (me). We used to all work as full-stack UX Designers and that left us little or no time for research. Thanks to Frank (my friend and Design Lead), we were able to utilize our strengths and it paved the way for me to become the research expert in my department (Digital Experience).
MY ROLE
Lead UX Researcher, UX Designer
INVOLVEMENT
Agile Team (UX, Developers, Scrum Master, Digital Strategists), Marketing, Legal, Data Compliance, Allegheny Health Network (AHN) Specialties & Institutes
Phase I: IA & Navigation Planning
To do a thorough analysis of the old website, the team crawled all urls on the site and went through all 5000+ pages together. By doing this, we filtered out the dead pages, marked out outdated contents, and categorized all pages to serve the creation of the new information architecture.
I conducted a stress test to understand the key navigation problems of the old site. And to learn the best practices from other providers, I ran a quick Competitive Analysis.
Navigation Stress Test
Goal: Understand user’s expectation of navigation flows and content hierarchy
Key Takeaways: I identified many broken and misleading breadcrumbs. Users mostly turn to site search when they failed to find what they are looking for. However, our navigation system lacked consistency and users struggled to find their ways back.
Design Impact: We prioritized navigation as the key target and the starting point for design. Later in the design process, we also worked closely with a Content Designer to create a simple and unified language for the whole site, especially for navigation and call-to-actions.
Competitive Analysis
Goal: Learn the best practices of navigation systems in the industry and identify the strengths and weakness of our site
Key Takeaways: We identified many missing elements in our old navigation system and got inspired for some potential solutions.
Design Impact: With knowledge gained from research, we were able to add in the missing elements, reorganize and define the functionalities of each navigation component.
After synthesis of all the research learnings, here is the formulated IA for the new website:
PHASE II: Iterative Research & Design
Having a clear framework for the new site, we moved to the next stage with iterative design and research. We started with designing the navigation system. Then we analyzed the home page’s structure to design all card components and page templates. Along the way, we formed the new Design System with countless rounds of refinements and updates.
During this phase of work, research went hand-in-hand with design to reflect user needs and pain points, prioritize design work, evaluate design assumptions, and support site analysis & SEO.
Here is a snapshot of the three main research activities that I would like to share:
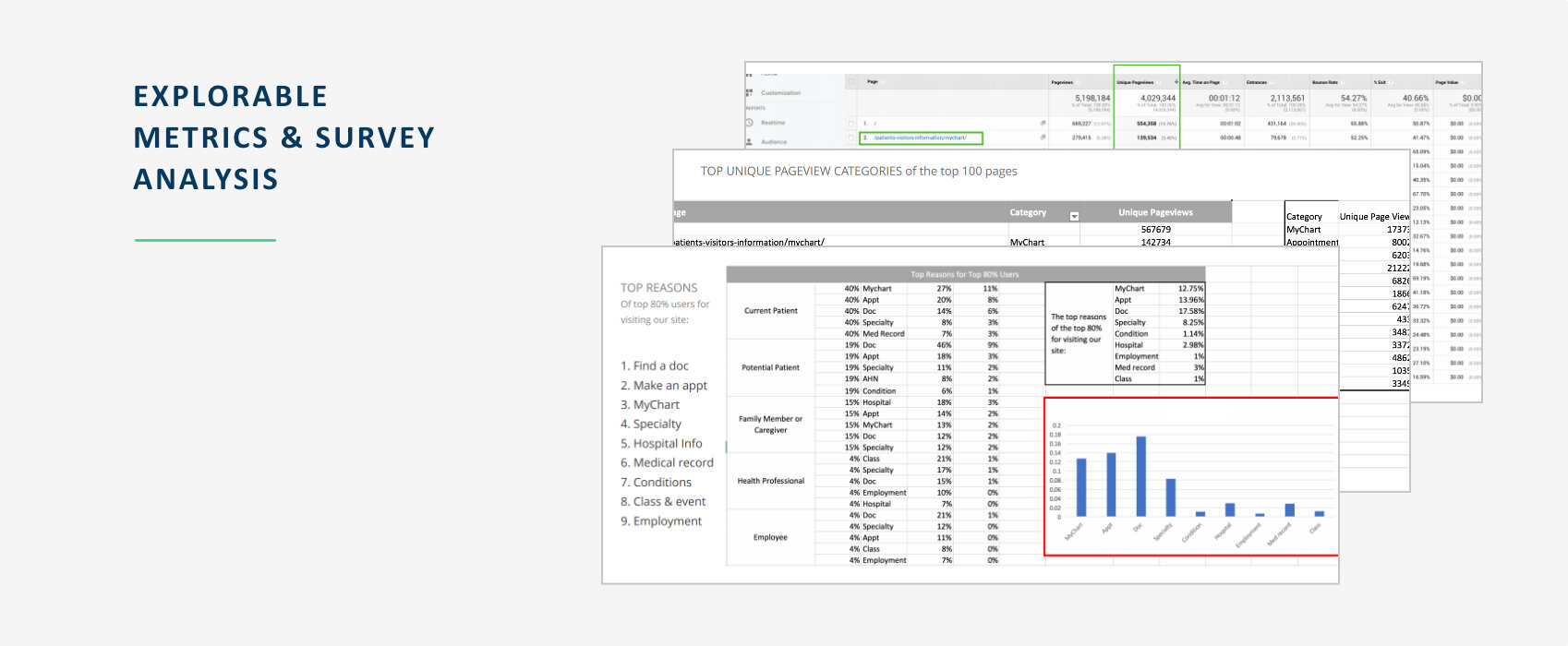
1. Explorable Metrics & Survey Analysis
Goal: Identify opportunities or gaps by comparing what users say they need (from the survey) and what they were actually looking for (from Google Analytics)
Key Takeaways:
Poor navigation design is the main cause of user’s frustrations. All necessary information was available but they just could not locate the information.
Find a Doctor, Appointment, MyChart, and Specialties are the most-visited areas of the site. We should prioritize these four areas on the product roadmap.
Design Impact: It highlighted the main problem and most valuable areas on the site. It also helped prioritize our work.
2. Tree Testing
Goal: Refine the main navigation titles to improve findability, discoverability, and accessibility of our content
Key Takeaways:
Users struggled with terms like “pre-hospital” and provider specific phrases like “institute”.
Users associated conditions and treatments with “Care Areas”. They referred to it as a general label that could fit many types of medical care.
Users turned to “Programs” and “Services” when looking for an information that was not condition-specific.
Design Impact: We redefined the wording and order of navigation titles based on our findings. We also learned how people look at their own care and their familiarity with medical terminology.
3. Image SEO
Goal: Set standards and create guidelines for name, size, and format of all images with SEO best practices
Takeaways: There were no image SEO standards before. But together with SEO experts from Marketing Analytics, we framed out a set of SEO standards for AHN.ORG.
Design Impact: We created a set of image utilization best practices for the new site which not only benefits AHN.ORG’s SEO but will also serve all future site transitions. Our efforts initiated and clarified the work stream regarding who should name the images, where to store, and how to handle.
PHASE III: Post-Launch Benchmarking
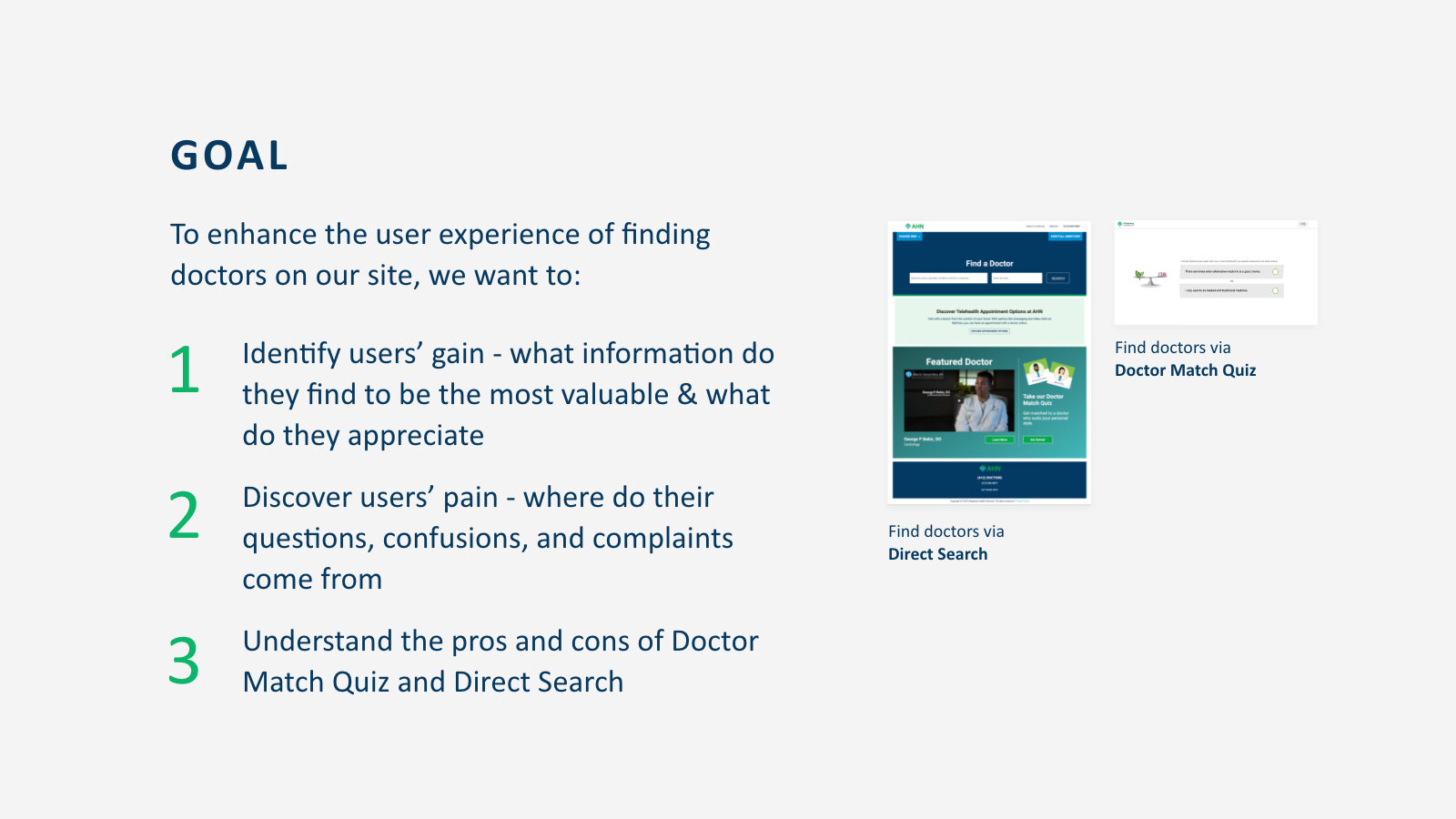
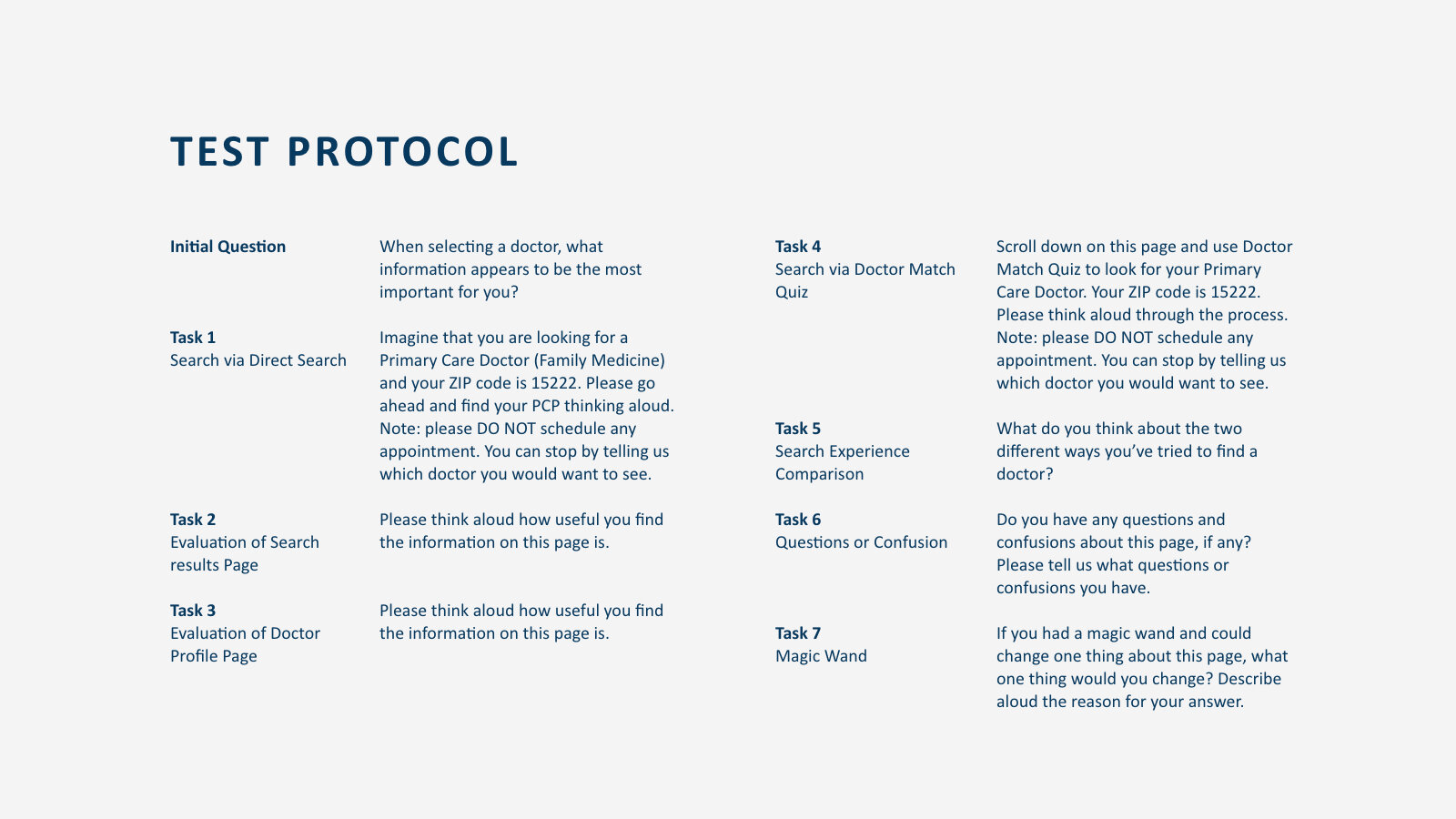
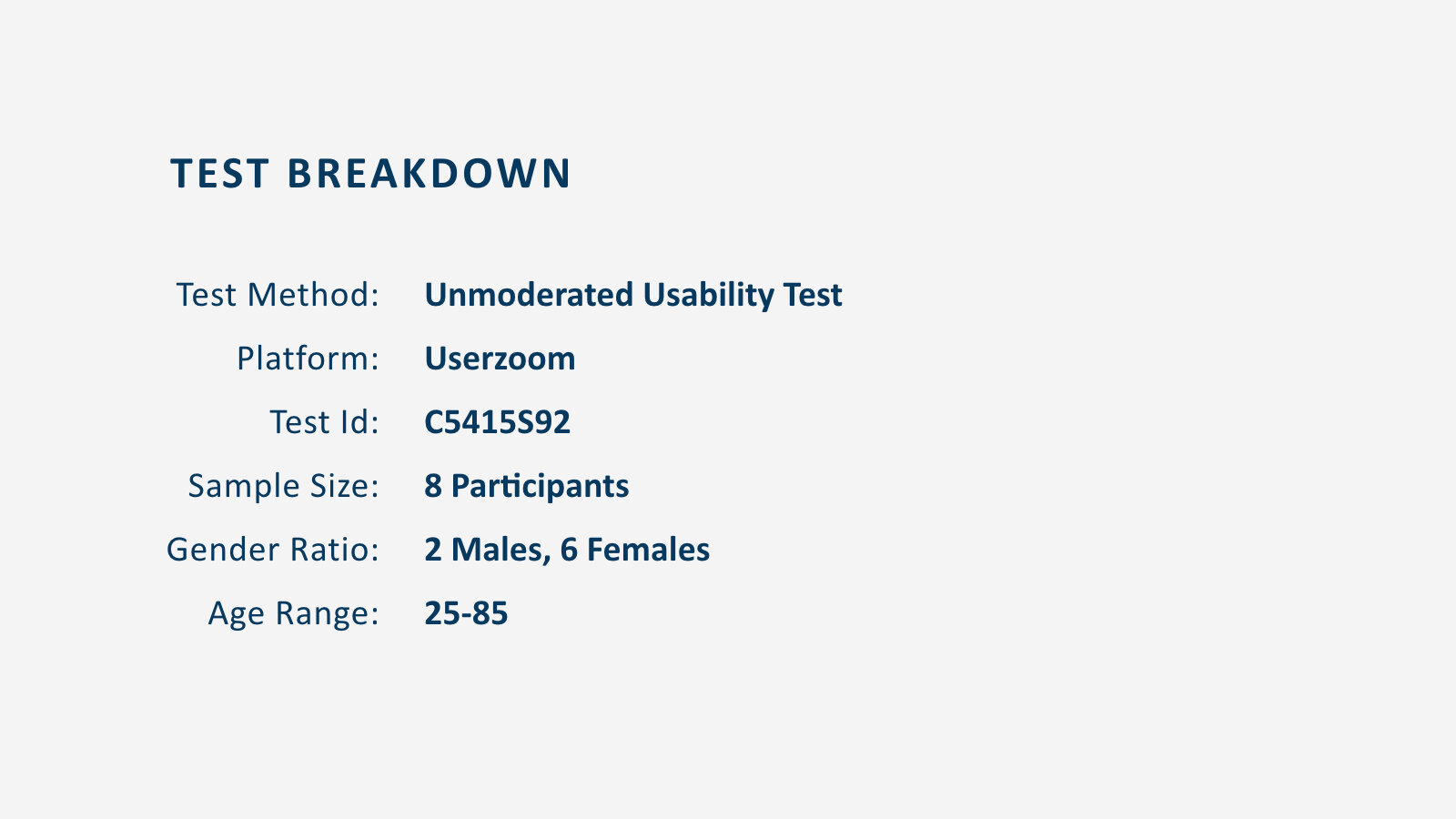
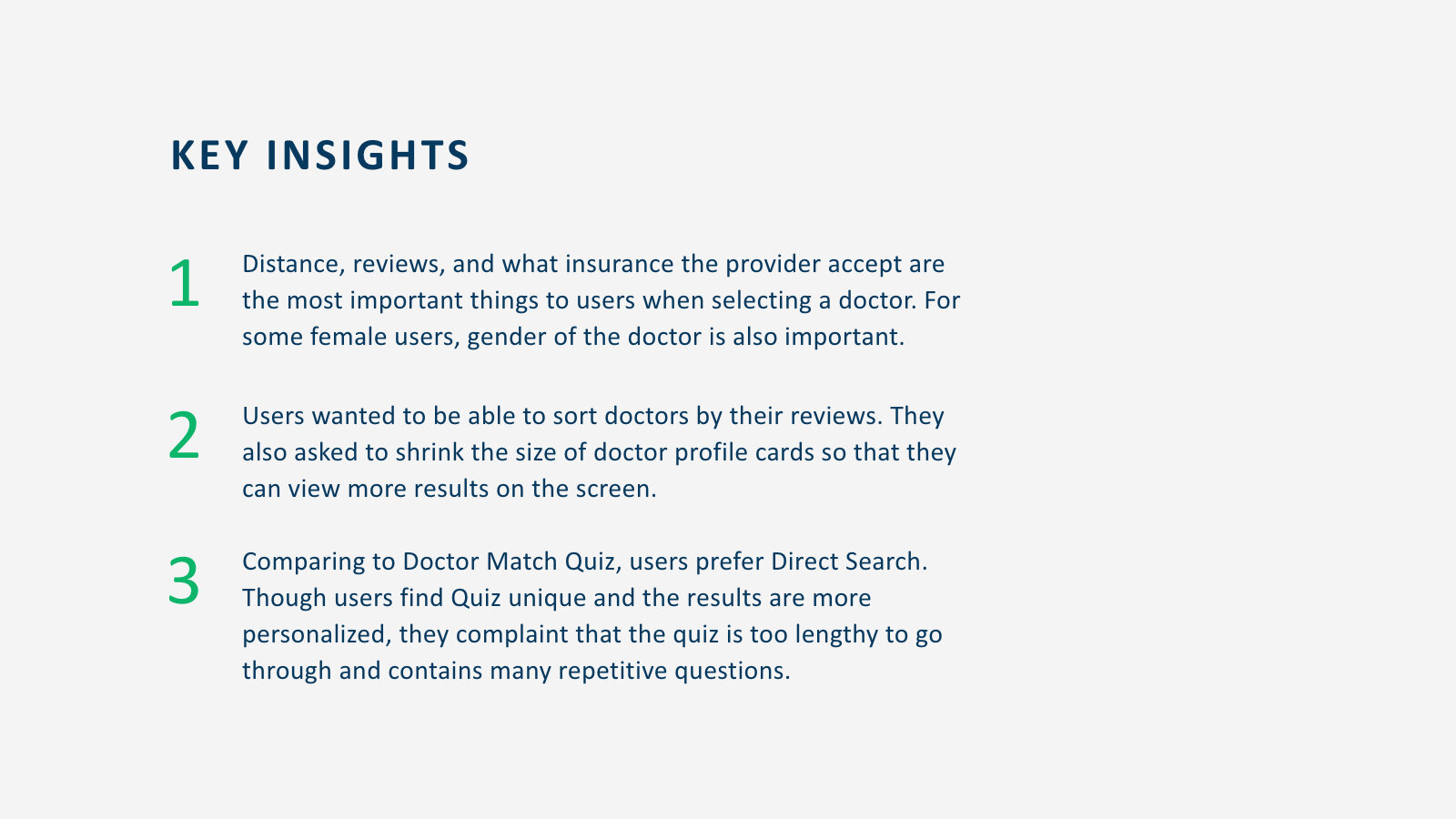
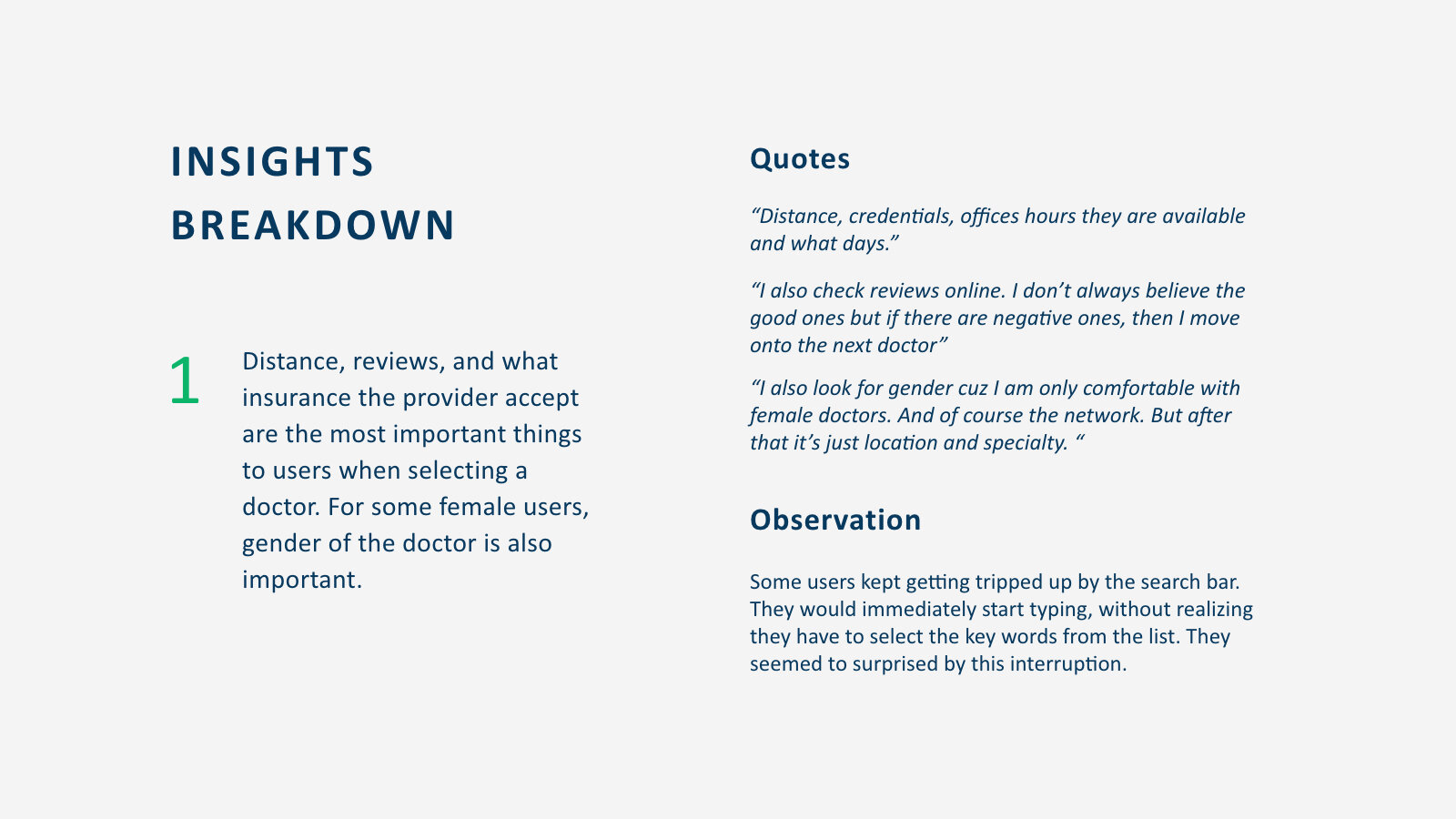
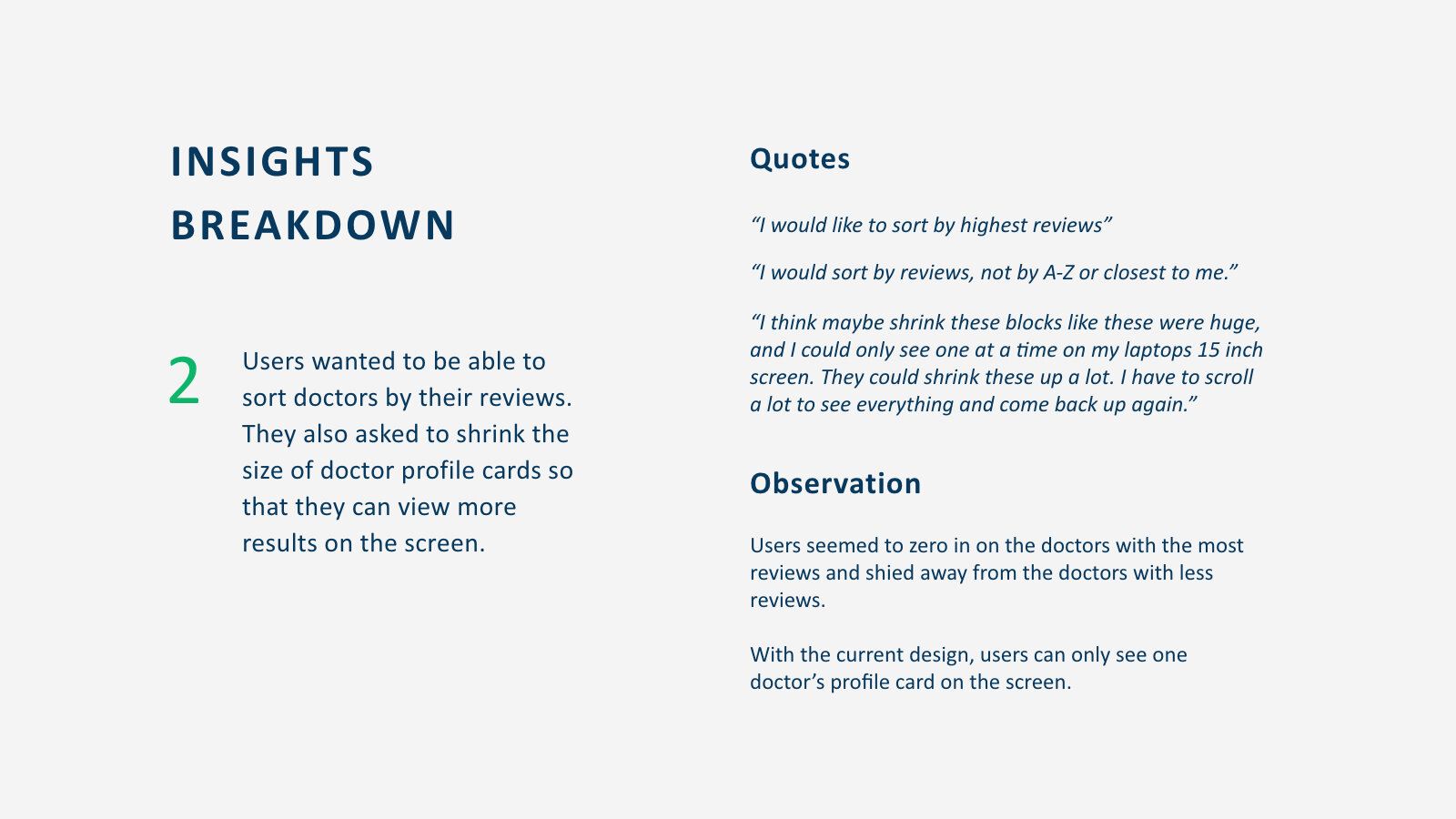
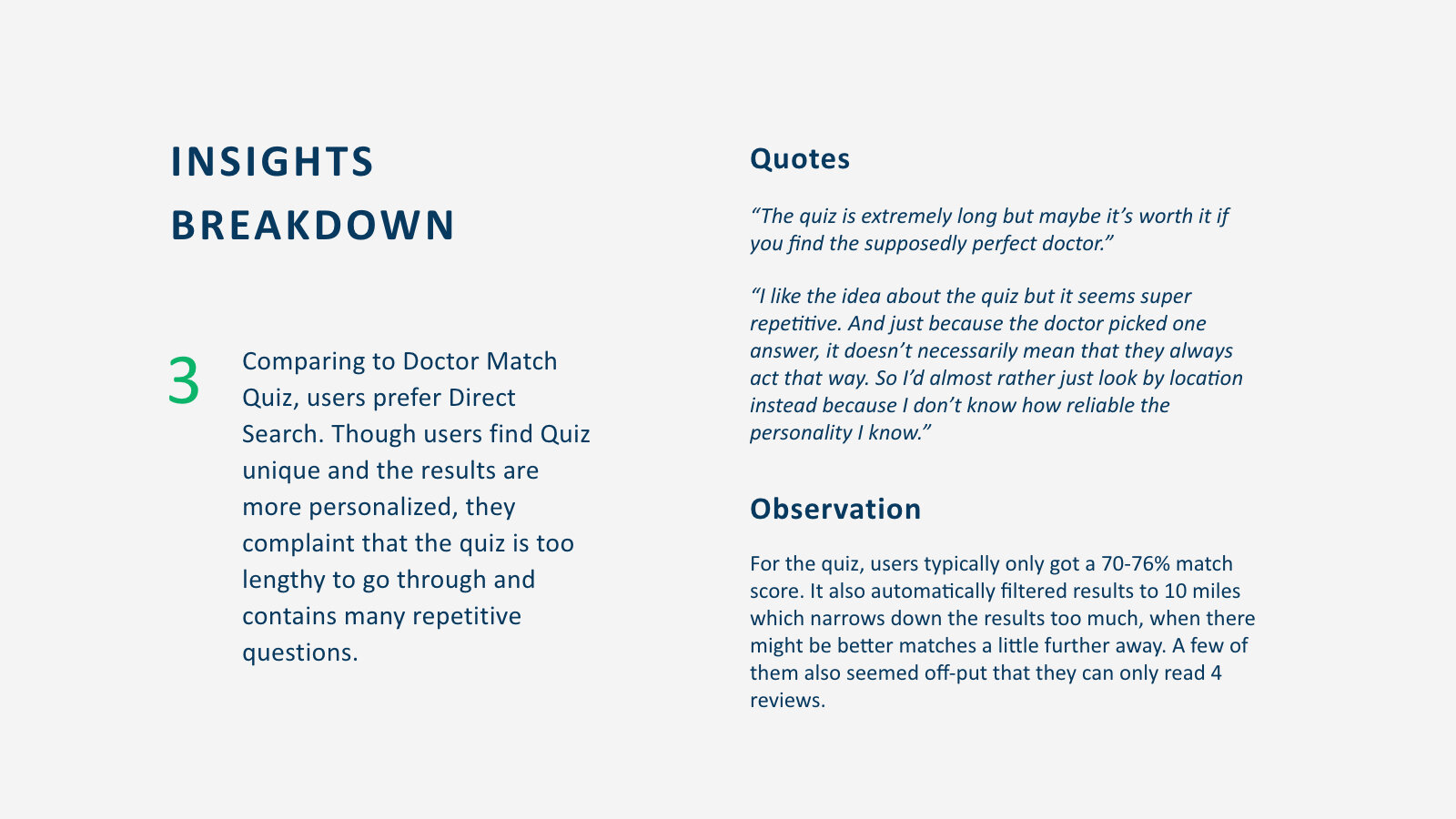
After the launch of new AHN.ORG, I was brought back to the team to guide site enhancement with various types of usability tests:
Problem Discovery
User Comprehension Analysis
A/B tests
Enhancement Evaluation
Here is a report of many tests I conducted: